Bạn đang tự hỏi làm cách nào để làm cho nội dung của mình dễ nhấp, có thể chia sẻ và được chú ý hơn trên mạng xã hội?
Thẻ meta Open Graph (Thẻ meta Đồ thị mở) là giải pháp.
Đây là hình thức của một trong những bài đăng của chúng tôi khi được chia sẻ trên Facebook bằng thẻ meta Open Graph:

Và đây là cách nó trông như thế nào khi không có :

Trong hướng dẫn này, bạn sẽ học:
- Thẻ meta Open Graph là gì
- Tại sao thẻ Open Graph lại quan trọng
- Nên sử dụng thẻ Open Graph nào
- Cách thiết lập thẻ Open Graph
- Cách kiểm tra và gỡ lỗi thẻ Open Graph
- Cách kiểm tra thẻ Open Graph
Thẻ meta Open Graph (Thẻ meta Đồ thị mở) là gì?
Thẻ meta Open Graph là các đoạn mã kiểm soát cách hiển thị URL khi được chia sẻ trên mạng xã hội.
Chúng là một phần của giao thức Open Graph của Facebook và cũng được sử dụng bởi các trang truyền thông xã hội khác, bao gồm LinkedIn và Twitter (nếu không có Thẻ Twitter).
Bạn có thể tìm thấy chúng trong <head> phần của một trang web. Bất kỳ thẻ nào có og: trước tên thuộc tính đều là thẻ Open Graph.
Dưới đây là một số ví dụ từ hướng dẫn của chúng tôi để trở thành chuyên gia SEO
<meta property="og:title" content="How to Become an SEO Expert (8 Steps)" />
<meta property="og:description" content="Get from SEO newbie to SEO pro in 8 simple steps." />
<meta property="og:image" content="https://ahrefs.com/blog/wp-content/uploads/2019/12/fb-how-to-become-an-seo-expert.png" />Đây là cách các thẻ đó trông như thế nào trên Facebook:

Tại sao thẻ Open Graph lại quan trọng?
Mọi người được cho là có nhiều khả năng xem và nhấp vào nội dung được chia sẻ hơn với thẻ OG được tối ưu hóa, điều đó có nghĩa là có nhiều lưu lượng truy cập mạng xã hội hơn vào trang web của bạn.
Có ba lý do cho việc này:
- Họ làm cho nội dung bắt mắt hơn trên các nguồn cấp dữ liệu truyền thông xã hội.
- Họ cho mọi người biết nội dung nói về cái gì chỉ trong nháy mắt.
- Chúng giúp Facebook hiểu nội dung nói về điều gì, điều này có thể giúp tăng khả năng hiển thị thương hiệu của bạn thông qua tìm kiếm.
Chúng ta hãy đề cập nhiều hơn đến điểm cuối cùng vì nó có xu hướng bị bỏ qua.
Dưới đây là kết quả tìm kiếm trên Facebook cho “công cụ tìm kiếm thay thế”:

Nó hiển thị các bài viết phổ biến mà mọi người đã chia sẻ trên Facebook. Mỗi tiêu đề và hình ảnh đều đến từ thẻ Open Graph.
Ngay cả khi không có bài viết nào được trả về cho tìm kiếm, Facebook vẫn hiển thị nội dung phù hợp được chia sẻ trong các nhóm hoặc trang bạn theo dõi hoặc bởi bạn bè.
CHÚ THÍCH PHỤ. Thẻ Open Graph cũng giúp tạo đoạn mã khi ai đó gửi cho bạn liên kết qua tin nhắn trực tiếp bằng các ứng dụng hỗ trợ giao thức Open Graph—tất nhiên là Messenger và WhatsApp của Facebook, cũng như iMessage và
Slack .
Bạn nên sử dụng thẻ Open Graph nào?
Facebook liệt kê 17 thẻ OG trong tài liệu chính thức của họ , cùng với hàng chục loại đối tượng. Chúng ta sẽ không thảo luận về tất cả những điều này. Facebook chỉ cần bốn yêu cầu để hiểu những điều cơ bản về trang của bạn và có một vài điều khác đôi khi có ích.
Chúng ta hãy đi qua những điều này.
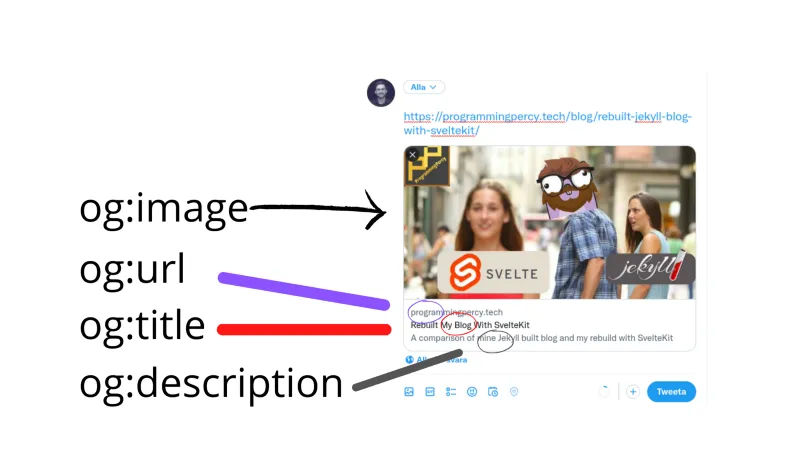
og:title
Tiêu đề trang của bạn.
Cú pháp
<meta property="og:title" content="Open Graph Meta Tags: Everything You Need to Know" />
Thực hành tốt nhất
- Thêm nó vào tất cả các trang “có thể chia sẻ”.
- Tập trung vào độ chính xác, giá trị và khả năng nhấp chuột.
- Giữ nó ngắn để tránh tràn. Không có hướng dẫn chính thức nào về vấn đề này, nhưng 40 ký tự cho thiết bị di động và 60 ký tự cho máy tính để bàn gần như là lý tưởng.
- Sử dụng tiêu đề thô. Không bao gồm nhãn hiệu (ví dụ: tên trang web của bạn).
og:url
URL của nội dung.
Cú pháp
<meta property="og:url" content="https://ahrefs.com/blog/open-graph-meta-tags/" />
Thực hành tốt nhất
- Sử dụng URL chuẩn . Nó giúp hợp nhất tất cả dữ liệu được kết nối, chẳng hạn như lượt thích, trên tất cả các URL trùng lặp đã đăng.
og:image
URL của hình ảnh cho đoạn mã trên mạng xã hội.
Lưu ý rằng đây có lẽ là thẻ Open Graph quan trọng nhất vì nó chiếm nhiều không gian nhất trên nguồn cấp dữ liệu xã hội.
Cú pháp
<meta property="og:image" content="https://ahrefs.com/blog/wp-content/uploads/2020/01/fb-open-graph-1.jpg" />
Thực hành tốt nhất
- Sử dụng hình ảnh tùy chỉnh cho các trang “có thể chia sẻ” (ví dụ: trang chủ, bài viết, v.v.)
- Sử dụng biểu tượng của bạn hoặc bất kỳ hình ảnh thương hiệu nào khác cho phần còn lại của trang.
- Sử dụng hình ảnh có tỷ lệ 1,91:1 và kích thước tối thiểu được đề xuất là 1200×630 để có độ rõ nét tối ưu trên tất cả các thiết bị.
og:type
Loại đối tượng bạn đang chia sẻ. (ví dụ: bài viết, trang web, v.v.)
Cú pháp
<meta property="og:type" content="article" />
Thực hành tốt nhất
- Sử dụng bài viết cho các bài viết và trang web cho các trang còn lại của bạn.
- Mô tả thêm các loại đối tượng khi thích hợp (tùy chọn).
og:locale
Xác định ngôn ngữ nội dung.
Cú pháp
<meta property="og:locale" content="en_GB" />
Thực hành tốt nhất
- Chỉ sử dụng cho nội dung không được viết bằng tiếng Anh Mỹ (en_US). Facebook cho rằng nội dung không có thẻ này được viết bằng ngôn ngữ này.
Cách thiết lập thẻ Open Graph
Chọn nền tảng trang web của bạn từ danh sách bên dưới hoặc làm theo các hướng dẫn thủ công sau .
Đặt thẻ Open Graph trong WordPress
Cài đặt plugin SEO của Yoast . Đi đến trình chỉnh sửa bài đăng hoặc trang, sau đó cuộn xuống. Bạn sẽ thấy hộp Yoast SEO. Nhấn vào tab “Xã hội”, sau đó là “Facebook”.
Điền thông tin này vào để đặt các thẻ og:title, og:description, và og:image.

Không cần phải thiết lập og:urlthủ công. Yoast làm điều này cho bạn. Nó cũng bổ sung thêm các thẻ OG hữu ích khác như kích thước hình ảnh.CHÚ THÍCH PHỤ. Nếu bạn không thiết lập hình ảnh OG và bài đăng có hình ảnh nổi bật, Yoast sẽ sử dụng hình ảnh đó theo mặc định. Nó cũng sẽ thêm các thẻ Open Graph và Twitter Card khác, những thẻ này sẽ chỉ lãng phí thời gian khi thiết lập thủ công—tên trang web, kích thước hình ảnh, v.v.
Cách tốt nhất cũng là đặt og:imagethẻ trên toàn trang web. Điều này được hiển thị khi không có thẻ tùy chỉnh nào được đặt cho URL được chia sẻ.
Bạn sẽ tìm thấy tùy chọn để thực hiện việc này trong cài đặt của Yoast.
Yoast > Xã hội > Facebook
Đảm bảo nút chuyển đổi được đặt thành “Đã bật”, sau đó tải lên hình ảnh thích hợp. Hình ảnh thương hiệu hoạt động tốt nhất ở đây.

Đặt thẻ Open Graph trong Shopify
Hầu hết các chủ đề Shopify đều lấy thẻ OG từ các biến như thẻ tiêu đề và og:titlehình ảnh nổi bật cho og:image.
Thẻ duy nhất bạn có thể tùy chỉnh thông qua giao diện người dùng của Shopify là thẻ og:image.
Vào Cửa hàng trực tuyến > Chủ đề > Tùy chỉnh > Cài đặt chủ đề > Tùy chỉnh > Phương tiện truyền thông xã hội > chọn một hình ảnh thích hợp .
Nếu bạn muốn xem cách thiết lập, hãy truy cập Cửa hàng trực tuyến > Chủ đề > Hành động > Chỉnh sửa mã > Đoạn mã > social-meta-tags.liquid trong thanh cuộn. Bạn có thể chỉnh sửa mã nếu cần.
Đặt thẻ Đồ thị mở trong Wix
Wix lấy các thẻ OG phổ biến từ các biến khác, như tiêu đề và mô tả meta của trang.
Bạn có thể tùy chỉnh tiêu đề, mô tả và hình ảnh OG cho từng trang trong cài đặt “Chia sẻ trên mạng xã hội”.
Bạn cũng có thể đặt hình ảnh OG trên toàn trang web tùy chỉnh. Đi tới Cài đặt > Chia sẻ xã hội trên menu chính.
Nhìn chung, Wix giúp việc thêm thẻ OG trở nên dễ dàng vì không cần mã hóa bất cứ thứ gì.
Đặt thẻ Đồ thị mở trong Squarespace
Squarespace sử dụng tiêu đề trang và mô tả meta cho og:title và og:description.
Bạn có thể đặt tùy chỉnh og:image trên từng trang.
Chỉ cần đi tới Cài đặt trang > Hình ảnh xã hội > Tải lên .
Nếu bạn cần thêm các thẻ OG khác và tùy chỉnh cài đặt mặc định, hãy đi tới Cài đặt trang > Nâng cao > Chèn mã tiêu đề trang . Đọc phần sau về cách thêm thẻ theo cách thủ công và sao chép-dán mã vào đó.
Đặt thẻ Open Graph theo cách thủ công
Nếu bạn cảm thấy thoải mái khi tìm hiểu mã trang web, việc thêm thẻ OG cũng đơn giản như dán chúng vào phần <head>trang web của bạn.
Hãy cân nhắc sử dụng công cụ tạo đánh dấu như Mega Tags hoặc Web Code Tools để giúp giảm lỗi cú pháp.
Cách kiểm tra và gỡ lỗi thẻ Open Graph
Bây giờ bạn đã triển khai tất cả các thẻ, bạn cần đảm bảo rằng chúng hoạt động như mong đợi và sẵn sàng chia sẻ.
Để làm được điều đó, hãy sử dụng các công cụ sau:
Tất cả đều làm việc như nhau. Họ lấy thẻ từ trang và hiển thị giao diện của trang khi được chia sẻ.
Việc kiểm tra cũng giúp ngăn ngừa sự cố trong đó thẻ OG không được hiển thị hoặc kéo không chính xác.
MẸO
Sử dụng og:image:width và og:image:height gắn thẻ để đảm bảo đoạn trích hoàn hảo ngay lần đầu tiên ai đó chia sẻ nó. Trong WordPress, Yoast tự động thêm chúng. Đây là cú pháp của họ:
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
Điều quan trọng nhất là đoạn trích trông như thế nào. Nếu bạn bỏ sót hoặc thiết lập không chính xác các thẻ ít quan trọng hơn thì đó không phải là vấn đề lớn. Bạn có thể bỏ qua cảnh báo về các thẻ không quan trọng nhưfb:app_id
Nếu có điều gì đó không ổn và bạn cập nhật thẻ, hãy sử dụng nút “Scrape Again” để lấy dữ liệu mới. Nếu bạn không thấy thay đổi sau khi thu thập thông tin, hãy sử dụng Trình vô hiệu hóa hàng loạt để xóa bộ nhớ đệm và lặp lại.
Lặp lại quy trình này với Trình xác thực thẻ Twitter và Trình kiểm tra bài đăng của LinkedIn để đảm bảo rằng nội dung của bạn trông như dự định trên tất cả các mạng.CHÚ THÍCH PHỤ. Tôi nhận thấy rằng chỉ Twitterbot tuân theo chỉ thị của
robots.txt . Cả trình thu thập thông tin của Facebook và LinkedIn đều có thể trích xuất và hiển thị nội dung ngay cả khi bạn không cho phép thu thập thông tin. Điều này thật đáng ngạc nhiên, nhưng thậm chí chỉ vì lợi ích của Twitter, hãy đảm bảo rằng tất cả các URL bạn chia sẻ đều có thể được thu thập thông tin.
Cách kiểm tra thẻ Open Graph
Nếu bạn đã có một trang web với hàng trăm trang và không chắc trang nào đã có thẻ Open Graph, bạn có thể sử dụng công cụ như Kiểm tra trang web của Ahrefs để kiểm tra hàng loạt trang của mình.
Chỉ cần chạy thu thập thông tin, sau đó đi tới báo cáo Thẻ xã hội để xem tất cả các vấn đề liên quan đến thẻ Open Graph và Twitter Card.

Nhấp vào cảnh báo được gắn cờ để xem giải thích và lời khuyên về cách khắc phục.

Nhấp vào “Xem các URL bị ảnh hưởng” và bạn sẽ thấy (các) vấn đề ảnh hưởng đến từng URL cùng với các số liệu có liên quan. Một trong những số liệu đó là lưu lượng truy cập không phải trả tiền, bạn có thể sử dụng lưu lượng này để sắp xếp bảng và ưu tiên các URL cần khắc phục.

Hãy nhớ rằng, các trang có nhiều lưu lượng truy cập có nhiều khả năng được chia sẻ nhất.
Cuối cùng
Thẻ OG rất quan trọng đối với sự hiện diện trên mạng xã hội của bạn nhưng không cần phải dành nhiều thời gian cho chúng.
Tập trung vào việc tìm hiểu những điều cơ bản. Thêm thẻ, kiểm tra bản xem trước trên mạng xã hội và gỡ lỗi.